GitHub Pages — это бесплатный хостинг, который позволяет создавать и хостить статические веб-сайты. CMS Hugo — это генератор статических сайтов, который помогает создавать веб-сайты с помощью шаблонов. В этой инструкции мы разберем, как создать и разместить статический сайт на GitHub Pages с помощью CMS Hugo.
Установка Hugo
Hugo является генератором статических сайтов, который вы можете использовать для создания своего сайта. Чтобы начать, вам нужно установить Hugo на свой компьютер. В этом разделе мы распишем процесс установки Hugo на Linux, Mac OS и Windows.
Установка Hugo в Linux Ubuntu / Debian / Fedora / openSUSE / Solus
Установите пакеты Git и Curl, если они еще не установлены.
sudo apt-get update
sudo apt-get install git curlВыполним установка Hugo в Linux
Ubuntu/Debian
sudo apt install hugoFedora
sudo dnf install hugoopenSUSE
sudo zypper install hugoSolus
sudo eopkg install hugoПроверьте установку, запустив команду
hugo versionУстановка Hugo в MacOS
Установите менеджер пакетов Homebrew, если он еще не установлен
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"Установите Hugo с помощью Homebrew
brew install hugoПроверьте установку, запустив команду
hugo versionУстановка Hugo в Windows
- Скачайте установочный файл Hugo с официального репозитория, на данный момент последняя версия v0.110.0 : https://github.com/gohugoio/hugo/releases/download/v0.110.0/hugo_extended_0.110.0_windows-amd64.zip
- Распакуйте архив.
- Перейдите в папку с распакованными файлами и скопируйте путь к файлу hugo.exe.
- Откройте командную строку и перейдите в папку, где вы хотите установить Hugo.
- Выполните команду:
setx /M PATH "%PATH%;C:\path\to\hugo.exe\directory"Примечание: Замените «C:\path\to\hugo.exe\directory» на путь к папке с файлом hugo.exe на вашем компьютере.
Проверьте установку, запустив команду
hugo versionСоздание нового сайта с Hugo
После установки Hugo нужно создать новый сайт. Для этого нужно открыть терминал или командную строку, перейти в директорию в которой у вас будут храниться файлы сайта и ввести следующую команду:
hugo new site site-nameВместо «site-name» нужно указать имя своего нового сайта. После этого Hugo создаст структуру каталогов для вашего сайта.
Выбор темы сайта
Hugo поставляется с несколькими встроенными темами, которые можно использовать для создания своего сайта. Все доступные шаблоны вы найдете на официальном сайте в разделе Themes. В качестве примера установим тему terminal . Перейдем в корне директории вашего сайта
cd site-nameПерейдем в директорию themes и скачаем архив темы после чего распакуем его после чего переименуем распакованную директорию на hugo-theme-terminal. Вы также можете склонировать репозиторий выполнив команду
git clone https://github.com/panr/hugo-theme-terminalОтредактируем файл config.toml который находится в корне директории сайта и укажем в нем тему которую мы хотим использовать, добавим следующую строку
theme = "hugo-theme-terminal"После этого вы можете начать изменять шаблоны и стили темы, чтобы настроить их для своих нужд.
Создание записей и наполнение сайта
Теперь нужно создать контент для вашего сайта. В качестве примера, создадим новую страницу:
hugo new posts/info.mdТаким образом, создастся новый файл с именем “info.md» в каталоге «content/posts». Откройте этот файл и добавьте контент на страницу, используя форматирование Markdown.
Важно! Не удаляйте тот текст который находится в начале файла.
В качестве онлайн редактора вы можете использовать Dillinger или Stackedit.
Запуск локального сервера и проверка сайта
Чтобы проверить свой сайт на локальном компьютере, нужно запустить сервер Hugo. Для этого нужно выполнить команду:
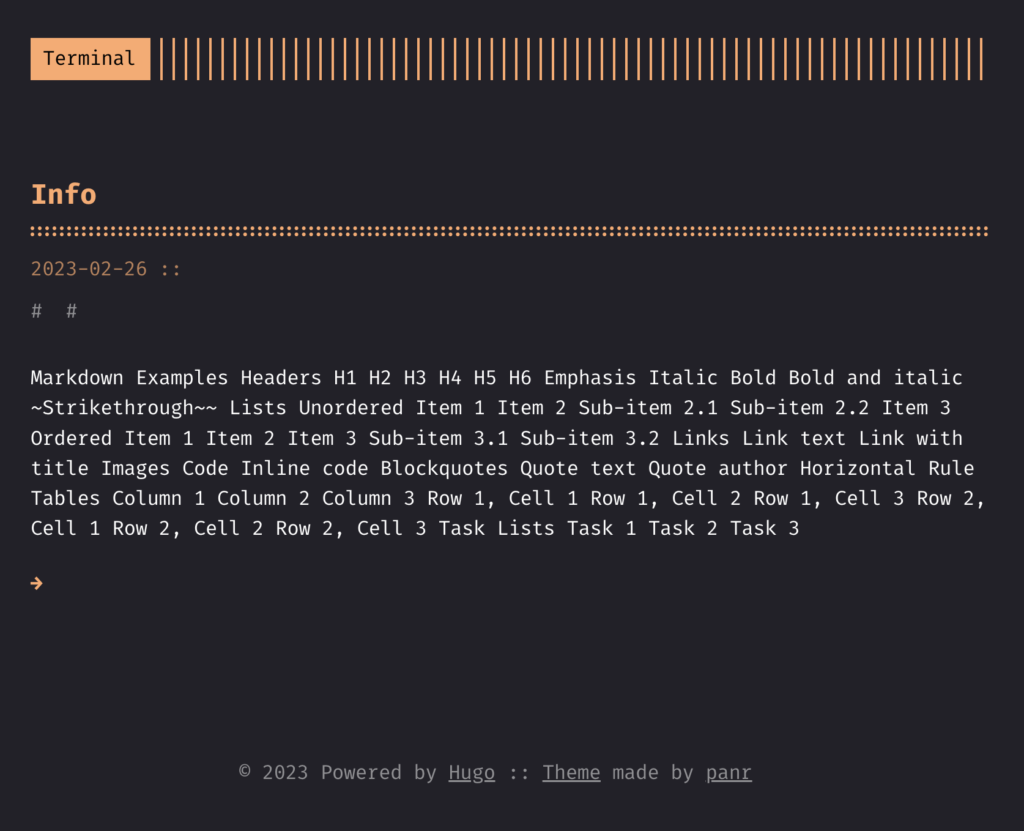
hugo server -DПосле запуска сервера откройте свой браузер и перейдите по адресу http://localhost:1313/. Вы должны увидеть ваш сайт, как он выглядит на данный момент.
Для того чтобы запустить сервера на виртуальном сервере выполните следующую команду, в которой замените 10.10.10.10 на IP адрес вашего сервера.
hugo server -D --bind 10.10.10.10 --baseURL http://10.10.10.10/Создание репозитория на GitHub

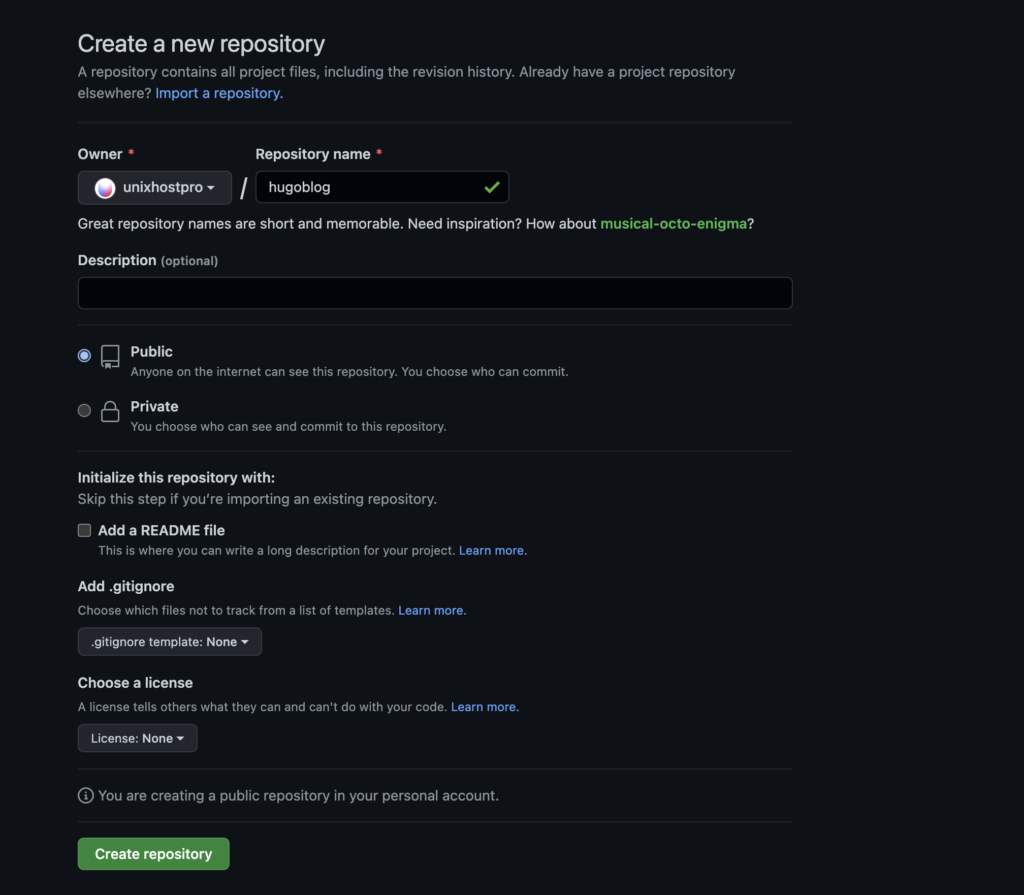
Теперь нужно создать новый репозиторий на GitHub для вашего сайта. Зайдите на сайт GitHub и войдите в свой аккаунт. Нажмите на кнопку «New» (Создать) и введите имя вашего репозитория. Не создавайте файлы README.md, .gitignore и лицензию, так как они уже будут включены в Hugo.
Инициализация Git и добавление файлов
Теперь нужно инициализировать Git и добавить файлы в ваш репозиторий на GitHub. Откройте терминал и перейдите в каталог вашего сайта. Затем выполните следующие команды:
git init
git add .
git commit -m "Initial commit"Если вы клонировали репозиторий темы то после выполнения команды git add . вы увидите уведомление, о том что необходимо выполнить команду git submodule add <url> themes/hugo-theme-terminal выполним данную команду указав вместо <url> ссылку на репозиторий темы.
git submodule add -f https://github.com/panr/hugo-theme-terminal.git themes/hugo-theme-terminalДобавление репозитория как удаленного и публикация на GitHub Pages
Чтобы опубликовать ваш сайт на GitHub Pages, нужно добавить репозиторий как удаленный и загрузить изменения на GitHub. Выполняем следующие команды:
git remote add origin [email protected]:ваш-username/ваш-repo.git
git branch -M main
git push -u origin main
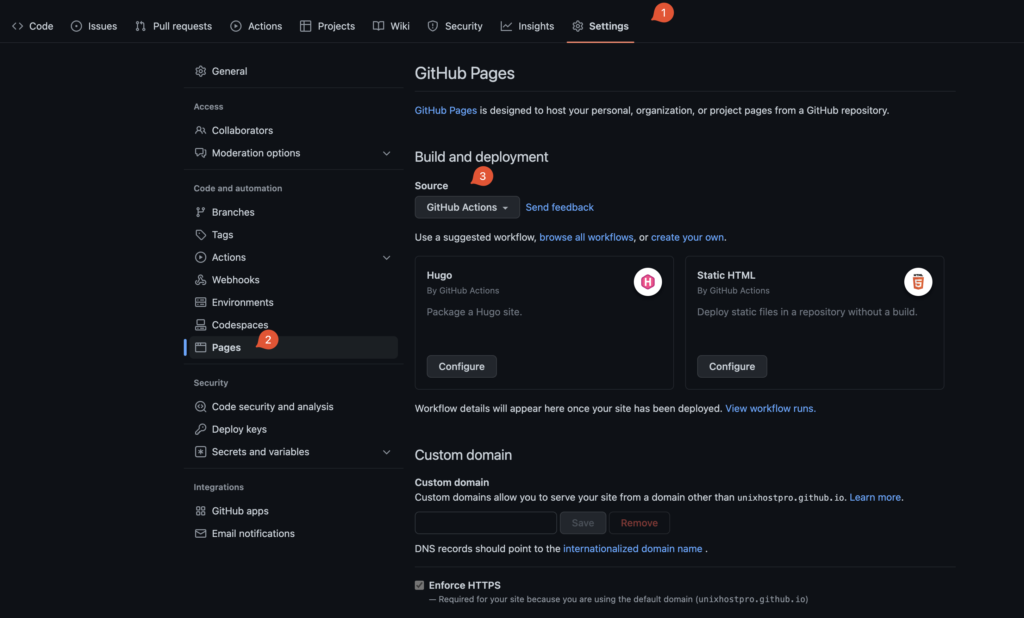
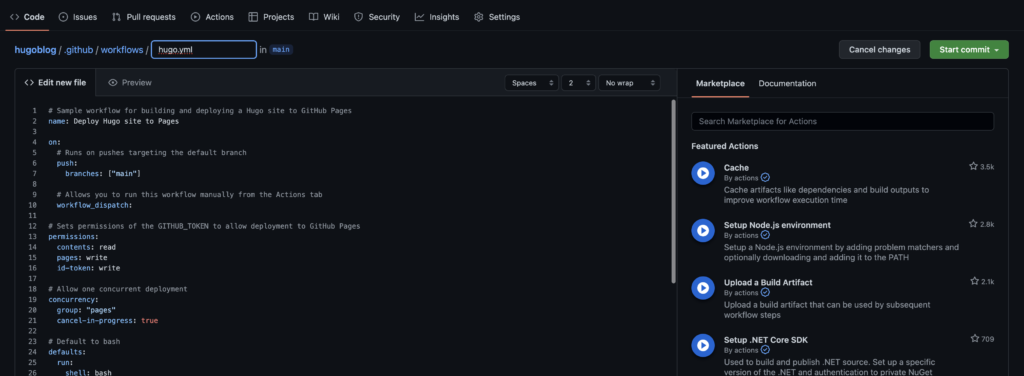
Затем перейдите в раздел настроек вашего репозитория на GitHub и в боковом меню выберите «Pages». В Build and deployment выбираем GitHub Actions, далее нам будет предложен шаблон для Hugo, нажимаем Configure.

Нажимаем на Start commit и если все сделано верно то через пару минут ваш сайт будет доступен по адресу https://user-name.github.io/new-repo/ — где user-name ваше имя пользователя на github а new-repo название репозитория в который вы выгружали файлы.

Настройка доменного имени (опционально)
После публикации сайта на GitHub Pages, вы можете настроить доменное имя, чтобы ваш сайт был доступен по более краткому и запоминающемуся адресу. Для этого необходимо выполнить следующие действия:
- Купите доменное имя вы можете на нашем сайте . Обычно это стоит около 10-15 долларов в год.
- Перейдите в настройки своего домена и настройте запись DNS. Вам нужно создать запись CNAME, которая будет указывать на имя вашего репозитория на GitHub. Например, если ваш репозиторий на GitHub называется «username.github.io», то в качестве значения CNAME вам нужно указать «username.github.io».
- Добавьте свое доменное имя в файл CNAME в корневой папке вашего сайта. Если файл CNAME не существует, создайте его и добавьте в него только ваше доменное имя без http и www. Например, если ваше доменное имя mywebsite.com, то содержимое файла CNAME должно быть таким:
mywebsite.com- Сохраните файл CNAME и сделайте коммит и пуш в свой репозиторий.
- Вернитесь в настройки вашего репозитория на GitHub и найдите раздел «Custom domain».
- Введите ваше доменное имя в поле «Custom domain» и нажмите кнопку «Save».
- Обновите запись DNS у регистратора доменных имен, чтобы она указывала на адрес вашего сайта на GitHub Pages.
- Проверьте, что ваш сайт доступен по доменному имени, которое вы настроили.
Теперь ваш сайт доступен по более запоминающемуся доменному имени. Обратите внимание, что настройка доменного имени может занять до 24 часов на полное вступление в силу.
Ускорьте свой сайт с VPS хостингом
Получите полный контроль над своим сервером и увеличьте производительность своего сайта с VPS хостингом от UnixHost.
