GitHub Pages – це безкоштовний хостинг, який дає змогу створювати та хостити статичні веб-сайти. CMS Hugo – це генератор статичних сайтів, який допомагає створювати веб-сайти за допомогою шаблонів. У цій інструкції ми розберемо, як створити і розмістити статичний сайт на GitHub Pages за допомогою CMS Hugo.
Встановлення Hugo
Hugo є генератором статичних сайтів, який ви можете використовувати для створення свого сайту. Щоб почати, вам потрібно встановити Hugo на свій комп’ютер. У цьому розділі ми розпишемо процес встановлення Hugo на Linux, Mac OS і Windows.
Встановлення Hugo в Linux Ubuntu / Debian / Fedora / openSUSE / Solus
Встановіть пакети Git і Curl, якщо вони ще не встановлені.
sudo apt-get update
sudo apt-get install git curlВиконаємо встановлення Hugo в Linux
Ubuntu/Debian
sudo apt install hugoFedora
sudo dnf install hugoopenSUSE
sudo zypper install hugoSolus
sudo eopkg install hugoПеревірте встановлення, запустивши команду
hugo versionВстановлення Hugo в MacOS
Встановіть менеджер пакетів Homebrew, якщо він ще не встановлений
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"Встановіть Hugo за допомогою Homebrew
brew install hugoПеревірте встановлення, запустивши команду
hugo versionВстановлення Hugo у Windows
- Скачайте інсталяційний файл Hugo з офіційного репозиторію, на даний момент остання версія v0.110.0 : https://github.com/gohugoio/hugo/releases/download/v0.110.0/hugo_extended_0.110.0_windows-amd64.zip
- Розпакуйте архів.
- Перейдіть у папку з розпакованими файлами та скопіюйте шлях до файлу hugo.exe.
- Відкрийте командний рядок і перейдіть у папку, де ви хочете встановити Hugo.
- Виконайте команду:
setx /M PATH "%PATH%;C:\path\to\hugo.exe\directory"Примітка: Замініть “C:\path\to\hugo.exe\directory” на шлях до папки з файлом hugo.exe на вашому комп’ютері.
Перевірте встановлення, запустивши команду
hugo versionСтворення нового сайту з Hugo
Після встановлення Hugo потрібно створити новий сайт. Для цього потрібно відкрити термінал або командний рядок, перейти в директорію, в якій у вас зберігатимуться файли сайту, і ввести таку команду:
hugo new site site-nameЗамість “site-name” потрібно вказати ім’я свого нового сайту. Після цього Hugo створить структуру каталогів для вашого сайту.
Вибір теми сайту
Hugo постачається з кількома вбудованими темами, які можна використовувати для створення свого сайту. Усі доступні шаблони ви знайдете на офіційному сайті в розділі Themes. Як приклад встановимо тему terminal . Перейдемо в корені директорії вашого сайту
cd site-nameПерейдемо в директорію themes і скачаємо архів теми, після чого розпакуємо його, після чого перейменуємо розпаковану директорію на hugo-theme-terminal. Ви також можете клонувати репозиторій, виконавши команду
git clone https://github.com/panr/hugo-theme-terminalВідредагуємо файл config.toml, який знаходиться в корені директорії сайту, і вкажемо в ньому тему, яку ми хочемо використовувати, додамо такий рядок
theme = "hugo-theme-terminal"Після цього ви можете почати змінювати шаблони і стилі теми, щоб налаштувати їх для своїх потреб.
Створення записів і наповнення сайту
Тепер потрібно створити контент для вашого сайту. Як приклад, створимо нову сторінку:
hugo new posts/info.mdТаким чином, створиться новий файл з ім’ям “info.md” у каталозі “content/posts”. Відкрийте цей файл і додайте контент на сторінку, використовуючи форматування Markdown.
Важливо! Не видаляйте той текст, який знаходиться на початку файлу.
Як онлайн-редактор ви можете використовувати Dillinger або Stackedit.
Запуск локального сервера і перевірка сайту
Щоб перевірити свій сайт на локальному комп’ютері, потрібно запустити сервер Hugo. Для цього потрібно виконати команду:
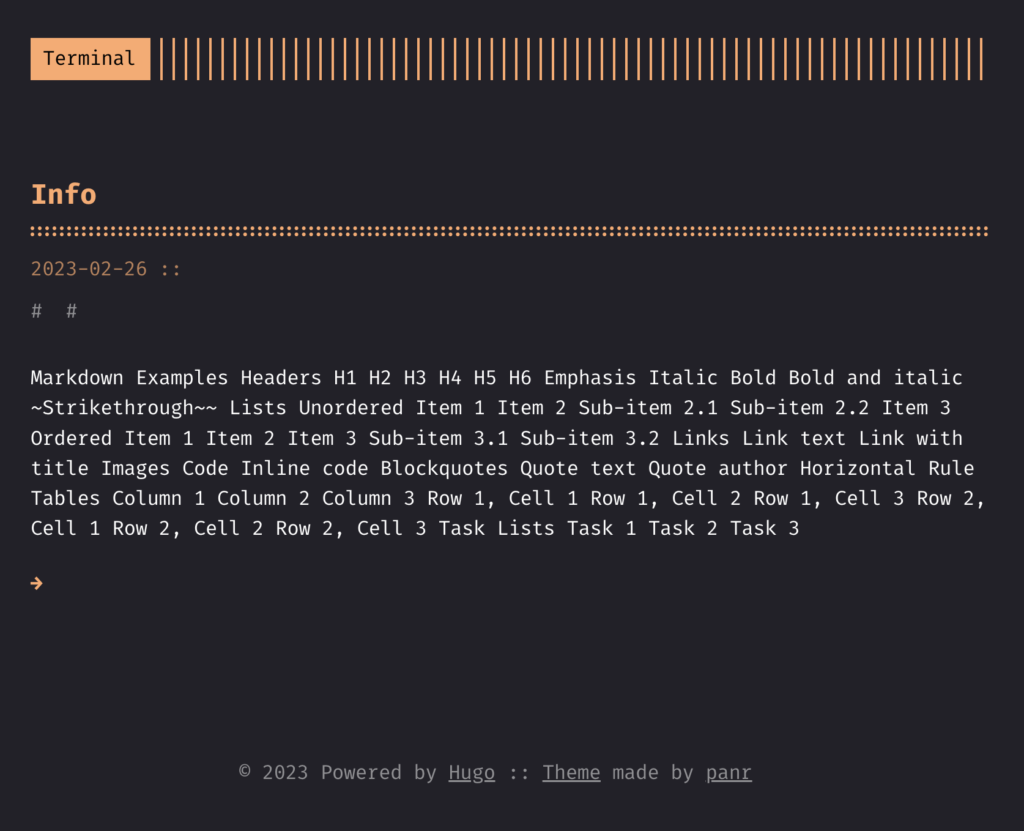
hugo server -DПісля запуску сервера відкрийте свій браузер і перейдіть за адресою http://localhost:1313/. Ви маєте побачити ваш сайт, який він має вигляд на цей момент.
Для того щоб запустити сервера на віртуальному сервері, виконайте таку команду, в якій замініть 10.10.10.10 на IP адресу вашого сервера.
hugo server -D --bind 10.10.10.10 --baseURL http://10.10.10.10/Створення репозиторію на GitHub

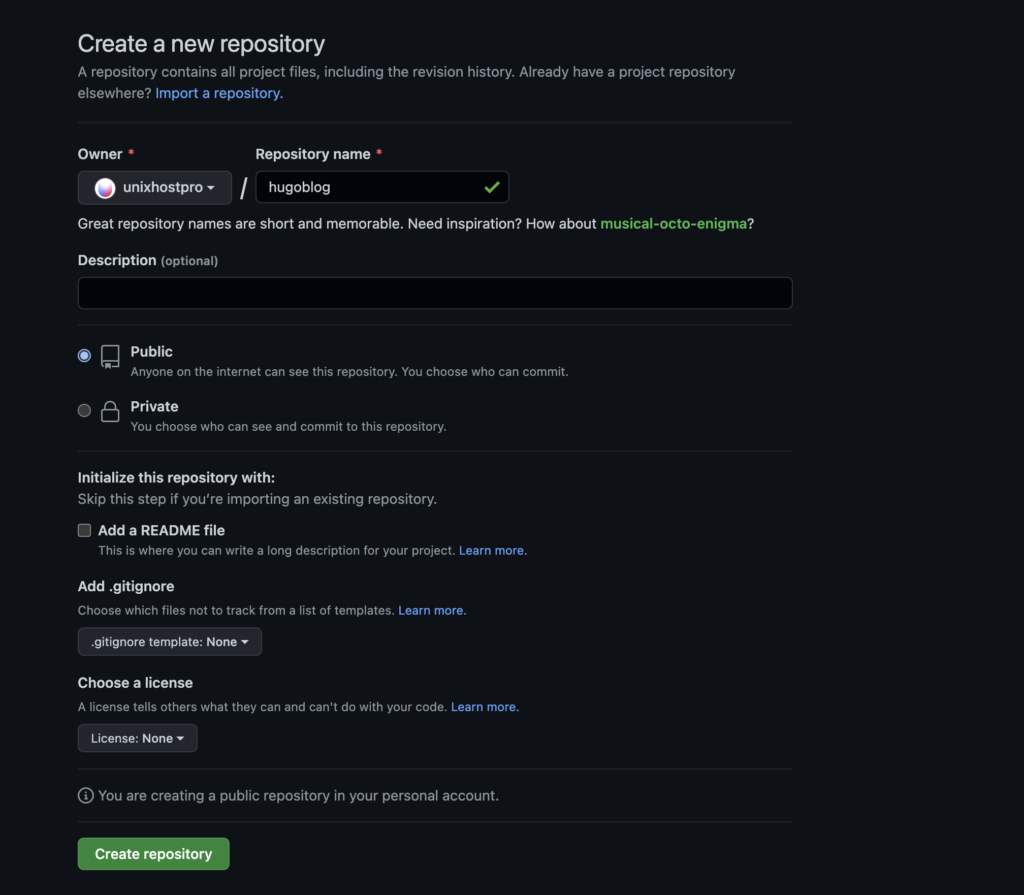
Тепер потрібно створити новий репозиторій на GitHub для вашого сайту. Зайдіть на сайт GitHub і увійдіть у свій акаунт. Натисніть на кнопку “New” (Створити) і введіть ім’я вашого репозиторію. Не створюйте файли README.md, .gitignore і ліцензію, оскільки вони вже будуть включені в Hugo.
Ініціалізація Git і додавання файлів
Тепер потрібно ініціалізувати Git і додати файли у ваш репозиторій на GitHub. Відкрийте термінал і перейдіть у каталог вашого сайту. Потім виконайте наступні команди:
git init
git add .
git commit -m "Initial commit"Якщо ви клонували репозиторій теми, то після виконання команди git add . ви побачите повідомлення про те, що потрібно виконати команду git submodule add url themes/hugo-theme-terminal виконаємо цю команду, вказавши замість ulr посилання на репозиторій теми.
git submodule add -f https://github.com/panr/hugo-theme-terminal.git themes/hugo-theme-terminalДодавання репозиторію як віддаленого і публікація на GitHub Pages
Щоб опублікувати ваш сайт на GitHub Pages, потрібно додати репозиторій як віддалений і завантажити зміни на GitHub. Виконуємо такі команди:
git remote add origin [email protected]:ваш-username/ваш-repo.git
git branch -M main
git push -u origin main
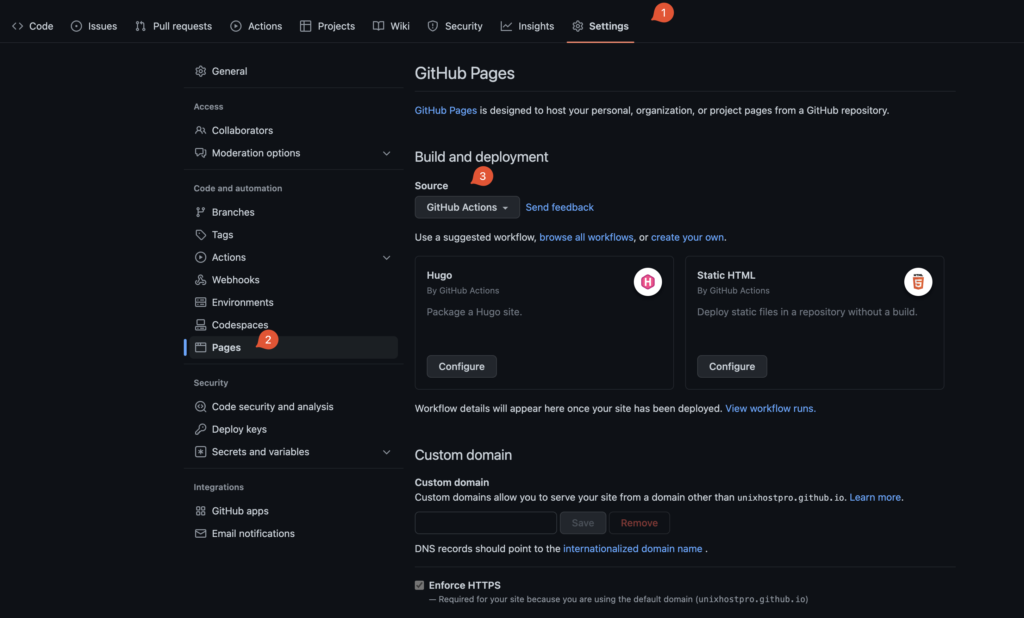
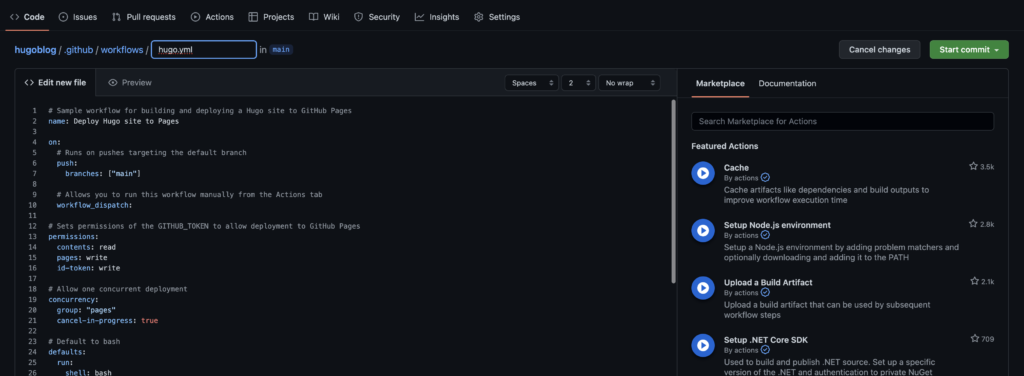
Потім перейдіть у розділ налаштувань вашого репозиторію на GitHub і в бічному меню виберіть “Pages”. У Build and deployment вибираємо GitHub Actions, далі нам буде запропоновано шаблон для Hugo, натискаємо Configure.

Натискаємо на Start commit і якщо все зроблено правильно, то за кілька хвилин ваш сайт буде доступний за адресою https://user-name.github.io/new-repo/ – де user-name ваше ім’я користувача на github, а new-repo – назва сховища, в який ви вивантажували файли.

Налаштування доменного імені (опціонально)
Після публікації сайту на GitHub Pages, ви можете налаштувати доменне ім’я, щоб ваш сайт був доступний за коротшою адресою, яка запам’ятовується. Для цього необхідно виконати такі дії:
- Купити доменне ім’я ви можете на нашому сайті. Зазвичай це коштує близько 10-15 доларів на рік.
- Перейдіть у налаштування свого домену та налаштуйте запис DNS. Вам потрібно створити запис CNAME, який вказуватиме на ім’я вашого репозиторію на GitHub. Наприклад, якщо ваш репозиторій на GitHub називається “username.github.io”, то як значення CNAME вам потрібно вказати “username.github.io”.
- Додайте своє доменне ім’я у файл CNAME у кореневій папці вашого сайту. Якщо файл CNAME не існує, створіть його і додайте в нього тільки ваше доменне ім’я без http і www. Наприклад, якщо ваше доменне ім’я mywebsite.com, то вміст файлу CNAME має бути таким:
mywebsite.com- Збережіть файл CNAME і зробіть коміт і пуш у свій репозиторій.
- Поверніться в налаштування вашого сховища на GitHub і знайдіть розділ “Custom domain”.
- Введіть ваше доменне ім’я в поле “Custom domain” і натисніть кнопку “Save”.
- Оновіть запис DNS у реєстратора доменних імен, щоб він вказував на адресу вашого сайту на GitHub Pages.
- Перевірте, що ваш сайт доступний за доменним ім’ям, яке ви налаштували.
Тепер ваш сайт доступний за доменним ім’ям, яке краще запам’ятовується. Зверніть увагу, що налаштування доменного імені може зайняти до 24 годин на повне набуття чинності.
