Поступово, під час збільшення сервісів, якими ви користуєтеся, може виникнути ситуація, коли вже складно пригадати, на якому порту і доменному імені розташований той чи інший сервіс, і в цій ситуації на допомогу приходить homepage.
homepage – це невеликий сайт, на якому ви можете зібрати всі ваші сервіси, додати віджети і закладки на сайти.

Основні переваги homepage
- Весь сайт статично генерується під час складання, тому ви можете очікувати миттєвого часу завантаження.
- Кожний запит API до бекенд-сервісів проходить через проксі-сервер, тому ваші ключі API ніколи не будуть виставлені назовні для клієнта фронтенда
- Образ конейнера побудовано для AMD64 (x86_64), ARM64, ARMv7 і ARMv6 Підтримує всі Raspberry Pi, більшість SBC і Apple Silicon
- Повна підтримка i18n з автоматичним визначенням мови
- Миттєвий пошук “Швидкий запуск”
- Підтримка віджетів
- Інтеграція з Sonarr, Radarr, Readarr, Prowlarr, Bazarr, Lidarr, Emby, Jellyfin, Tautulli, Plex, Ombi, Overseerr, Jellyseerr, Jackett, NZBGet, SABnzbd, ruTorrent, Transmission, qBittorrent, Portainer, Traefik, Speedtest Tracker, PiHole, AdGuard Home, Nginx Proxy Manager, Gotify, Syncthing Relay Server, Authentik, Proxmox та багато інших
- Зовнішній вигляд, що налаштовується
Встановлення homepage
Для встановлення homepage у вас на сервері має бути встановлений Docker і dockert-compose.
Створимо директорію homepage і в ній файл docker-compose.yml та директорію config
sudo mkdir homepage
cd homepageУ файл docker-compose.yml внесемо такий текст
version: "3.3"
services:
homepage:
image: ghcr.io/benphelps/homepage:latest
container_name: homepage
ports:
- 3030:3000
volumes:
- ./config:/app/config
- /var/run/docker.sock:/var/run/docker.sock:ro
dockerproxy:
image: ghcr.io/tecnativa/docker-socket-proxy:latest
container_name: dockerproxy
environment:
- CONTAINERS=1 # Allow access to viewing containers
- POST=0 # Disallow any POST operations (effectively read-only)
ports:
- 2375:2375
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro # Mounted as read-only
restart: unless-stoppedКрім контейнера для homepae буде розгорнуто додатковий контейнер, який дасть змогу інтегрувати в панель віджети з відображенням поточних контейнерів, трохи згодом ми додамо такий віджет у конфігурацію.
Для того щоб розгорнути контейнери виконуємо команду
docker-compose up -dПісля успішного встановлення переходимо за адресою http://server-ip:3030 і потрапляємо в homepage.
Для того щоб налаштувати зовнішній вигляд панелі, нам необхідно буде внести правки в файли конфігурацій, які знаходяться в директорії config.
Детальну інформацію про налаштування панелі ви можете знайти в офіційній документації homepage.
Налаштування homepage

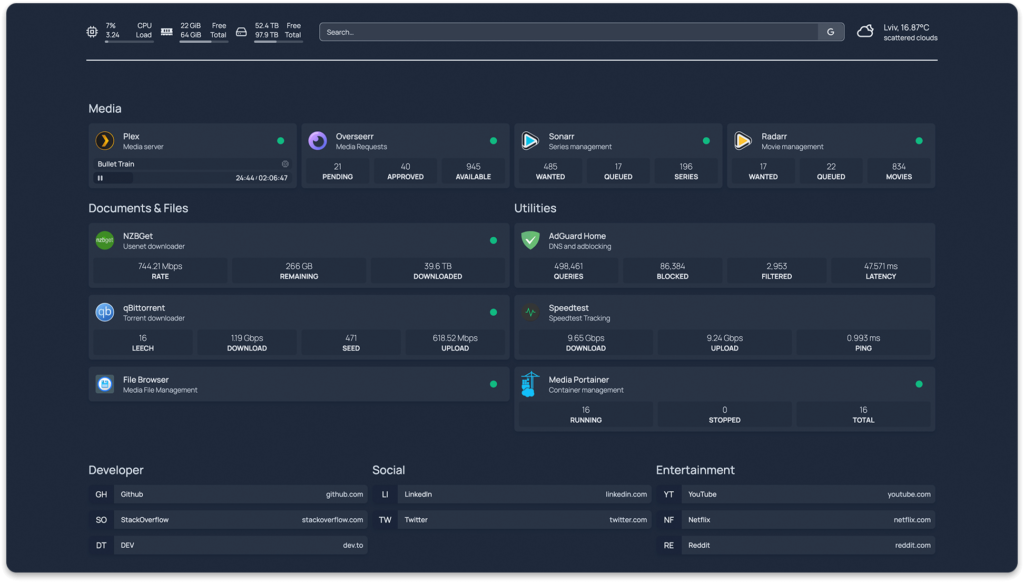
Як приклад ми виведемо таку інформацію:
- Додамо логотип і віджет погоди
- Додамо сервіси, які встановлені в докер контейнерах, і статистику щодо використання ними ресурсів
- Посилання на сервіси
- Закладки на корисні ресурси
Для того щоб додати логотип і віджет погоди, нам необхідно відредагувати файл widgets.yaml
- logo:
icon: https://server-ip/logo.png
- resources:
cpu: true
memory: true
disk: /
- search:
provider: duckduckgo
target: _blank
- openmeteo:
label: 🇺🇦Kyiv # optional
latitude: 50.449684
longitude: 30.525026
timezone: Europe/Kiev # optional
units: metric # or imperial
cache: 5 # Time in minutes to cache API responses, to stay within limitsСписок усіх доступних віджетів ви знайдете в офіційній документації в розділі Information Widgets
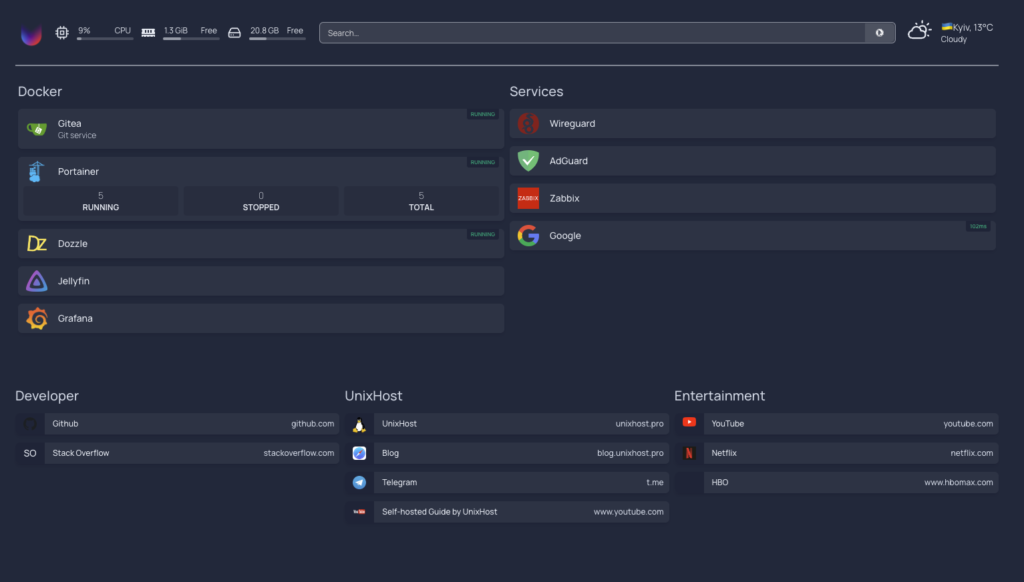
Додамо відображення інформації про сервіси Gitea і Portainer, а також додамо інші сервіси, які використовуються. Для цього відредагуємо файл services.yaml. Нижче я наведу свій варіант файлу services.yaml. Для кожного сервісу ви можете вибрати будь-яку іконку, у homepage включено набір іконок Dashboard icons, у полі з визначенням іконки достатньо вказати ім’я файлу іконки. Детальніше про те, як правильно заповнити файл services.yaml, ви можете прочитати на офіційному сайті.
- Docker:
- Gitea:
icon: gitea.png
href: http://unixclient.host:3000/
description: Git service
server: my-docker
container: gitea
- Portainer:
icon: portainer.png
href: https://unixclient.host:9443/
server: my-docker
container: portainer
widget:
type: portainer
url: https://unixclient.host:9443
env: 2
key: ptr_asdDds6nsdwqwqmW1EqwdqwdIA0232dss=
- Dozzle:
icon: dozzle.png
href: http://unixclient.host:8080/
server: my-docker
container: dozzle
- Jellyfin:
icon: jellyfin.png
href: http://unixclient.host:9090/
- Grafana:
icon: grafana.png
href: http://unixclient.host:4000/
- Services:
- Wireguard:
icon: wireguard.png
href": http://wireguard.com
- AdGuard:
icon: adguard-home.png
href: http://adguard.com
- Zabbix:
icon: zabbix.png
href: https://unixclient.host:7000/
- Google:
icon: google.png
href: http://google.com/
ping: http://google.com/
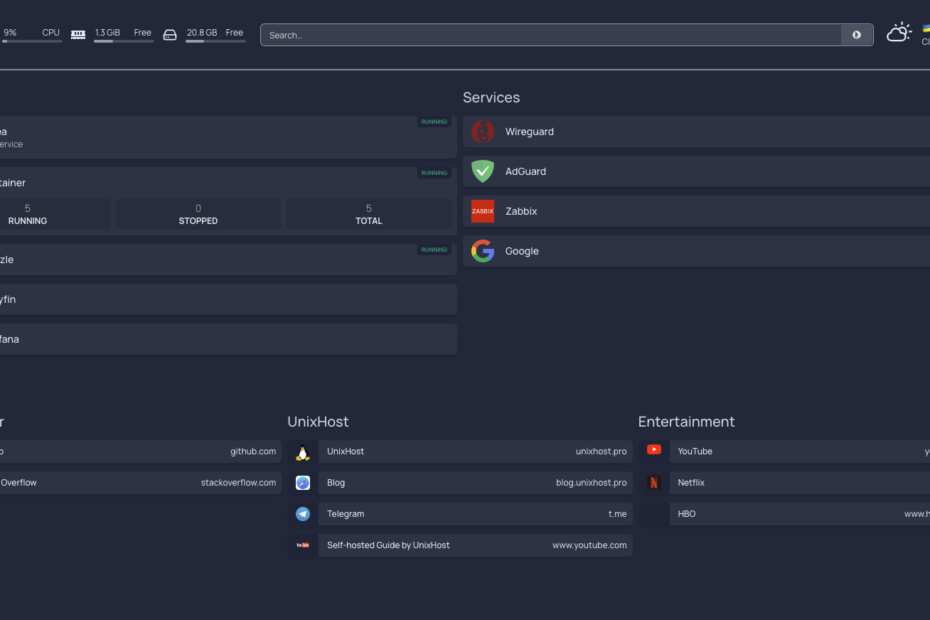
Перейдемо до створення закладок на корисні ресурси. Усі закладки зберігаються у файлі bookmarks.yaml. Приклад мого файлу bookmarks.yaml вказано нижче
- Developer:
- Github:
- icon: github.png
href: https://github.com/
- Stack Overflow:
- abbr: SO
href: https://stackoverflow.com/
- UnixHost:
- UnixHost:
- icon: tux.png
href: https://unixhost.pro/
- Blog:
- icon: safari-ios.png
href: https://blog.unixhost.pro
- Telegram:
- icon: telegram.png
href: https://t.me/unixhost
- Self-hosted Guide by UnixHost:
- icon: youtube-light.png
href: https://www.youtube.com/@selfhostedguide
- Entertainment:
- YouTube:
- icon: youtube-play.png
href: https://youtube.com/
- Netflix:
- icon: netflix.png
href: https://netflix.com
- HBO:
- abr: HBO
href: https://www.hbomax.com/
На цьому налаштування homepage завершено і ви отримуєте зручну панель зі швидким доступом до всіх необхідних вам ресурсів.
Віртуальний сервер для docker контейнерів
Підберіть оптимальну конфігурацію VPS